Full-Stack 개발자가 되려는 작은 개발자의 블로그
HTML5 기초 실습1 본문
<head>에 하위 태그
| meta | 웹 페이지에 추가 정보를 입력하는 태그 - head 영역에 웹 문서를 만든 이, 검색 키워드, 문서 설명 등을 포함하는 태그 |
| title | 웹 페이지에 제목을 추가하는 태그 |
| script | javascript 소스코들 작성하는 영역을 설정하는 태그 |
| style | 스타일 시트를 추가하는 태그 |
HTML5 문서 작성 규칙
1. HTML5 문서는 소문자로 작성 할 것을 권장.
2. 본문 내 연속 된 공백이나 줄바꿈은 하나만 처리된다.
3. 들여쓰기를 활용하는 것을 권장
Text 관련 태그
▶ 제목 출력용 태그 <h1>~<h6>
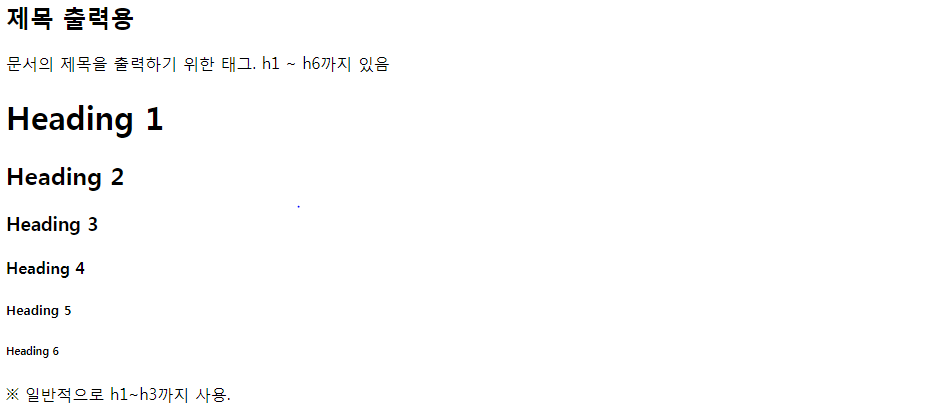
<h2>제목 출력용</h2>
<p>문서의 제목을 출력하기 위한 태그. h1 ~ h6까지 있음</p>
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
<p>※ 일반적으로 h1~h3까지 사용.</p>
▶ 본문 출력용 태그 <p>
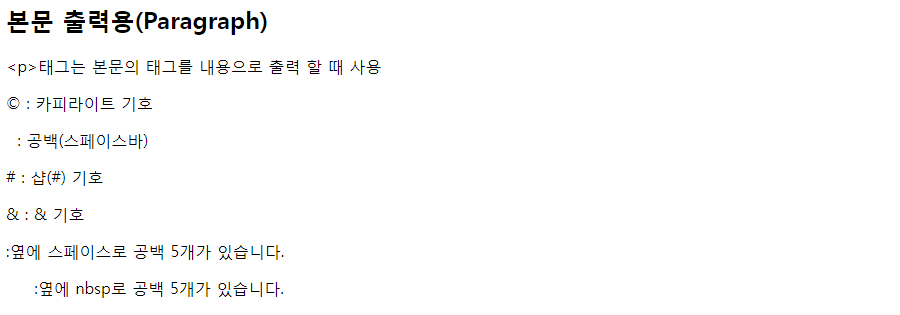
<h2>본문 출력용(Paragraph)</h2>
<p><p>태그는 본문의 태그를 내용으로 출력 할 때 사용</p>
<!--
'<' : <
'>' : >
-->
<p>© : 카피라이트 기호</p>
<p> : 공백(스페이스바)</p>
<p># : 샵(#) 기호</p>
<p>& : & 기호</p>
<p> :옆에 스페이스로 공백 5개가 있습니다. </p>
<p> :옆에 nbsp로 공백 5개가 있습니다.</p>
▶ <p>태그와 <br>태그
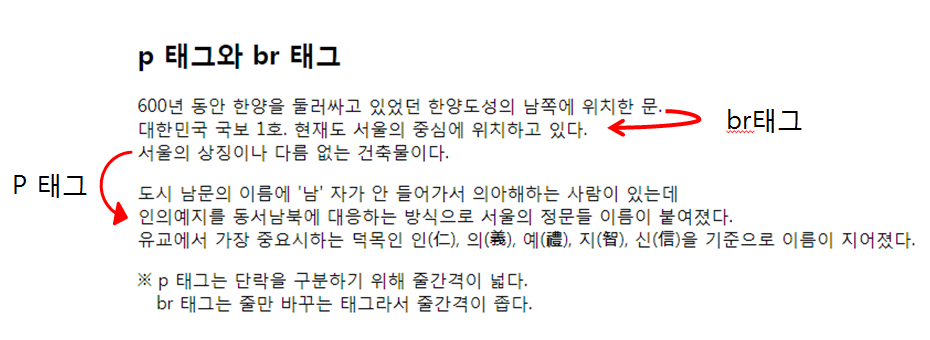
<h2>p 태그와 br 태그</h2>
<p>
600년 동안 한양을 둘러싸고 있었던 한양도성의 남쪽에 위치한 문.<br>
대한민국 국보 1호. 현재도 서울의 중심에 위치하고 있다.<br>
서울의 상징이나 다름 없는 건축물이다.<br>
</p>
<p>
도시 남문의 이름에 '남' 자가 안 들어가서 의아해하는 사람이 있는데 <br>
인의예지를 동서남북에 대응하는 방식으로 서울의 정문들 이름이 붙여졌다.<br>
유교에서 가장 중요시하는 덕목인 인(仁), 의(義), 예(禮), 지(智), 신(信)을 기준으로 이름이 지어졌다.<br>
</p>
<p>※ p 태그는 단락을 구분하기 위해 줄간격이 넓다.<br>
br 태그는 줄만 바꾸는 태그라서 줄간격이 좁다.
▶ 글자 표현용 태그
<h2>글자 표현용 태그들</h2>
<!-- 강조 -->
<p>이 문장에서 이 <b>글자</b>가 중요합니다.</p>
<p>이 문장에서 이 <strong>글자</strong>가 중요합니다.</p>
<hr>
<!-- 기울임 -->
<p>이 문장에서 이 <i>글자</i>가 중요합니다.</p>
<p>이 문장에서 이 <em>글자</em>가 중요합니다.</p>
<hr>
<!-- 밑줄 -->
<p>이 문장에서 이 <u>글자</u>가 중요합니다.</p>
<p>이 문장에서 이 <ins>글자</ins>가 중요합니다.</p>
<hr>
<!-- 삭제 -->
<p>이 문장에서 이 <del>글자</del>가 중요합니다.</p>
<p><del style="color : gray"> 이 문장은 중요하지 않아요!</del></p>
<hr>
<!-- 첨자 -->
<p>이 문장에서 이 <sub>글자</sub>는 아래첨자입니다. >> log2<sub>2</sub>=1</p>
<p>이 문장에서 이 <sup>글자</sup>는 윗첨자입니다. >> 2<sup>2</sup>=4</p>
<hr>
<!-- 마킹(형광펜) - 기본 형광노랑 -->
<p>이 문장에서 이 <mark>글자</mark>가 중요합니다.</p>
<hr>
<!--
스크린리더(시각장애자용 리딩 프로그램)
strong,em 태그는 스크린리더에서 다르게 표현함.
-->
<hr> 태그
<html lang="en">
<head>
<meta charset="UTF-8">
<title>구분선 그리기</title>
</head>
<body>
<header>
<center>
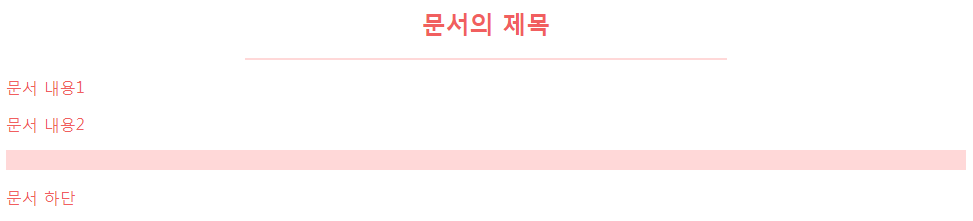
<h2 style="color: #F15F5F;">문서의 제목</h2>
</center>
</header>
<hr width="50%" size="2px" color="#FFD8D8" >
<section>
<article>
<p style="color: #F15F5F;">문서 내용1</p>
</article>
<article>
<p style="color: #F15F5F;">문서 내용2</p>
</article>
</section>
<hr size="20px" noshade color="#FFD8D8" >
<footer>
<p style="color: #F15F5F;">문서 하단</p>
</footer>
</body>
</html>
<a> 태그
- 다른 페이지 또는 같은 페이지의 다른 영역으로 이동.
- 주요 속성
| href | 이동 할 페이지의 위치(주소) 또는 영역 지정. | |||
| target | 이동 할 페이지가 보여지는 대상(브라우저, 영역) > 기본 _self | |||
| _blank | 새로운 창(브라우저,탭) | |||
| _self | 기존 창 | |||
| _parent | <a> 태그가 있는 영역의 상위 영역 | |||
| _top | 웹 브라우저 전체 영역(가장 상위 영역) | |||
<p>이동 할 페이지</p>
<p><a href="http://www.naver.com">네이버</a></p>
<p><a href="http://daum.net" target="_black">다음</a></p>
<p><a href="http://google.com" target="_self">구글</a></p>
<p><a href="basic.html">기본 내용 페이지(basic)</a></p>
<p>이메일 : <a href="mailto:qjrm52@naver.com">qjrm52@naver.com</a></p>
목록 태그
| 1. 무순서 목록 | <ul> <li>내용1</li> <li>내용2</li> </ul> |
| 2. 순서 목록 | <ol> <li>내용1</li> <li>내용2</li> </ol> |
| 3. 정의형 목록 | <dl> <dt>정의 목록</dt> <dd>정의 내용1</dd> <dd>정의 내용2</dd> </dl> |
무순서 목록 <ul>
- list-style-type 속성을 통해 목록 기호를 변경 할 수 있다.
| disc | 기본 값, 채워진 원 |
| circle | 속이 빈 원 |
| square | 채워진 정사각형 |
| none | 기호 없음 |
<h2>무순서 목록</h2>
<ul style="list-style-type: square;">
<li>Coffee</li>
<li>Tea
<ul style="list-style-type: none;">
<li>Black Tea</li>
<li>Green Tea</li>
</ul>
</li>
</ul>
순서 목록 <ol>
- type 속성을 통해 목록 번호의 모양을 변경 할 수 있다.
| 1 | 기본 값, 1. 2. 3. .... |
| A | 알파벳 대문자 A. B. C. ... |
| a | 알파벳 소문자 a. b. c. ... |
| I | 로마 숫자 I. II. III. IV. V. ... |
| i | 소문자 로마 숫자 i. ii. iii. iv. v. ... |
<h2>순서 목록</h2>
<ol type="I">
<li>비빔밥</li>
<li>볶음밥</li>
<li>김치찌개</li>
<li>된장찌개</li>
<li>육개장</li>
</ol>
정의형 목록 <dl>
<h2>정의형 목록</h2>
<dl>
<dt>컴퓨터 공학</dt>
<dd>- 데이터 통신</dd>
<dd>- 인공지능</dd>
<dt>기초 과학</dt>
<dd>- 수학</dd>
<dd>- 물리학</dd>
<dt>디자인학</dt>
<dd>- 산업디자인</dd>
<dd>- 패션디자인</dd>
</dl>
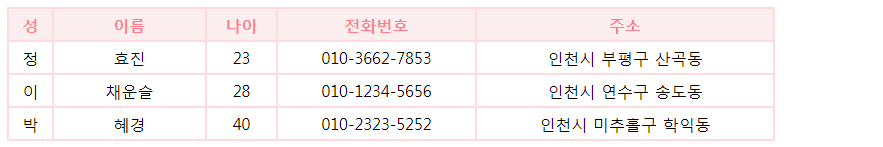
<Table> 태그
- HTML 문서상에 표를 작성하는 태그
| table | 표 전체 영역을 표현하는 태그 |
| tr | 표의 한 행을 표현하는 태그 |
| th | 표의 한 열을 표현하는 태그 > 열의 제목을 표현 |
| td | 표의 한 열을 표현하는 태그 |
<table width="80%">
<tr>
<th>성</th>
<th width="20%">이름</th>
<th>나이</th>
<th>전화번호</th>
<th>주소</th>
</tr>
<tr>
<td>정</td>
<td>효진</td>
<td>23</td>
<td>010-3662-7853</td>
<td>인천시 부평구 산곡동</td>
</tr>
<tr>
<td>이</td>
<td>채운슬</td>
<td>28</td>
<td>010-1234-5656</td>
<td>인천시 연수구 송도동</td>
</tr>
<tr>
<td>박</td>
<td>혜경</td>
<td>40</td>
<td>010-2323-5252</td>
<td>인천시 미추홀구 학익동</td>
</tr>
</table>
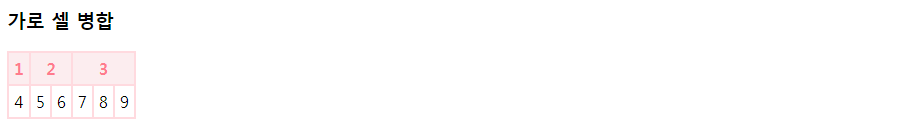
셀 병합
<h3>가로 셀 병합</h3>
<table>
<tr>
<th>1</th>
<th colspan="2">2</th>
<th colspan="3">3</th>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
</tr> </tr>
</table>
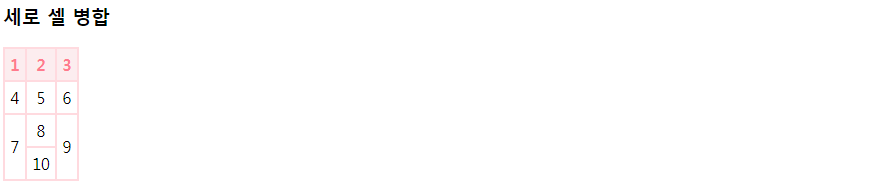
<h3>세로 셀 병합</h3>
<table>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td rowspan="2">7</td>
<td>8</td>
<td rowspan="2">9</td>
</tr>
<tr>
<td>10</td>
</tr>
</table>
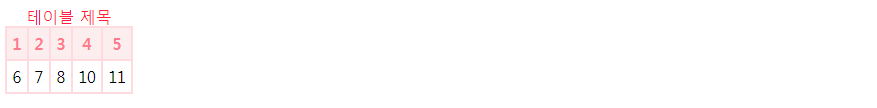
<!-- 테이블 제목 -->
<table>
<caption >테이블 제목</caption>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
</tr>
<tr>
<td>6</td>
<td>7</td>
<td>8</td>
<td>10</td>
<td>11</td>
</tr>
</table>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>시간표</title>
<style>
table, th, td{
border-collapse: collapse;
padding: 5px;
text-align: center;
border: white 4px solid;
}
table{
margin: 0 auto;
width: 60%;
}
tr{
height: 100px;
}
th{
background-color: rgba(0, 0, 0, 0.041);
}
td{
width: 100px;
}
caption{
color:#ff0022e5;
text-align: right;
font-size: 18pt;
font-weight: bold;
margin : 10px;
}
.time_number{
font-weight: bold;
background-color: rgba(0, 0, 0, 0.041);
}
</style>
</head>
<body>
<table>
<caption>모두의마블 시간표</caption>
<tr>
<th> </th>
<th>월</th>
<th>화</th>
<th>수</th>
<th>목</th>
<th>금</th>
</tr>
<tr>
<td class="time_number">1</td>
<td style="background-color: #ebffe8;">세계경제의 의해</td>
<td rowspan="2" style="background-color: #fffad2;">시민생활과 법</td>
<td rowspan="2" style="background-color: #d7edff;">음악실기</td>
<td rowspan="2" style="background-color: #fdcfea;">인생교육론</td>
<td rowspan="2" style="background-color: #f8e99d;">생활 영어</td>
</tr>
<tr>
<td class="time_number">2</td>
<td style="background-color: #ff7b7b;">실과 실기</td>
</tr>
<tr>
<td class="time_number">3</td>
<td rowspan="2" style="background-color: #aabaff;">체육실기</td>
<td rowspan="2">고오오옹강</td>
<td rowspan="2">고오오옹강</td>
<td rowspan="2">고오오옹강</td>
<td rowspan="2" style="background-color: #7ffff9;">미술실기1</td>
</tr>
<tr>
<td class="time_number">4</td>
</tr>
<tr>
<td class="time_number">5</td>
<td rowspan="2" style="background-color: #fff8e3;">교육심리</td>
<td rowspan="2" style="background-color: #ebffe8;">사고와 표현</td>
<td rowspan="2" style="background-color: #e4c3ff;">멀티미디어 활용</td>
<td rowspan="2" style="background-color: #ffe8f8;">수학의 이해</td>
<td rowspan="2" style="background-color: #e8efff;">한국문학과 문화의 이해</td>
</tr>
<tr>
<td class="time_number">6</td>
</tr>
<tr>
<td class="time_number">7</td>
<td rowspan="2">고오오옹강</td>
<td rowspan="2">고오오옹강</td>
<td rowspan="2">고오오옹강</td>
<td rowspan="2">고오오옹강</td>
<td rowspan="2">고오오옹강</td>
</tr>
<tr>
<td class="time_number">8</td>
</tr>
</table>
</body>
</html>

'강의 정리 > HTML_CSS_JS' 카테고리의 다른 글
| HTML5 기초 실습5 (0) | 2020.05.18 |
|---|---|
| HTML5 기초 실습4 (0) | 2020.05.14 |
| HTML5 기초 실습3 (0) | 2020.05.13 |
| HTML5 기초 실습2 (0) | 2020.05.12 |
| HTML 기본 태그 (1) | 2020.03.01 |
Comments



