Full-Stack 개발자가 되려는 작은 개발자의 블로그
HTML5 기초 실습2 본문
<img> 태그
: HTML 문서에 이미지를 추가하기 위한 태그
파일 형식
- GIF, JPG, PNG 등
주요 속성
- srcalt, width/height, style, border
| src | 이미지 파일의 경로를 지정해주는 속성 |
| alt | 이미지 파일을 불러 올 수 없는 경우, 이미지의 설명을 출력하는 속성 |
| width/height | 이미지의 가로/세로 크기를 지정해주는 속성 |
| style | 이미지의 css를 적용해주는 속성 |
| border | 이미지의 테두리를 설정해주는 속성 |
<h3>이미지 제목 달기</h3>
<figure style="width:400px;">
<img src="images/flower.jpg" alt="예쁜 꽃 " width="400px" title="예뻐">
<figcaption style="text-align: center;">[그림] 배경화면 : 꽃</figcaption>
</figure>
<audio> 태그
- 파일 형식 : mp3, ogg, wav
| src | 오디오 파일의 경로를 설정하는 속성 |
| preload | 오디오 파일이 없다면 자동으로 다운받는 속성 |
| autoplay | 오디오 파일을 자동으로 재생하는 속성 |
| loop | 오디오 파일을 계속 재생하는 속성 |
| controls | 오디오 파일의 컨트롤바를 추가하는 속성 |
| muted | 오디오 파일의 소리를 제거하는 속성 |
<html>
<head>
<meta charset="UTF-8">
<title>오디오 열기</title>
</head>
<body>
<!-- <audio> 태그
파일형식 : mp3, ogg, wav
주요속성 : src, type, preload, autoplay, loop, controls
-->
<audio src="audios/eagle.mp3" controls autoplay></audio>
</body>
</html>
<video> 태그
- 파일 형식 : mp4, WebM
| src | 비디오 파일의 경로를 설정하는 속성 |
| preload | 비디오 파일이 없다면 자동으로 다운받는 속성 |
| autoplay | 비디오 파일을 자동으로 재생하는 속성 |
| loop | 비디오 파일을 계속 재생하는 속성 |
| controls | 비디오 파일의 컨트롤바를 추가하는 속성 |
| muted | 비디오 파일의 소리를 제거하는 속성 |
<video src="resource/video/movie.mp4" controls autoplay></video>
youtube 연동
- <iframe> 태그를 사용
<iframe width="529" height="298" src="https://www.youtube.com/embed/ARqEM5AP5Fo?list=PLLoamEZ5bJuFmbfA5t03t8TMNzQL2nk3V" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
<div> 태그
- block 유형
1. 항상 새 줄에서 시작.
2. 사용 가능한 전체 너비를 차지
▶ h1~h6, p, ul, ol, dl, 시맨틱 태그 등
<h3>div 공간 분할</h3>
<div style="background-color: rgb(135, 177, 255);">
div 첫 번째 영역.
</div>
<div style="background-color: rgb(255, 169, 186)">
div 두 번째 영역.
</div>
<div style="background-color: rgb(255, 250, 187)">
div 셋 번째 영역.
</div>
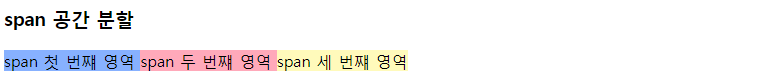
<span> 태그
- inline 유형
1. 새 줄에서 시작하지 않음
2. 필요한만큼(자신의 크기) 폼을 차지한다.
▶ a, img, b, i, strong, em, mark 등
<h3>span 공간 분할</h3>
<span style="background-color: rgb(135, 177, 255);">
span 첫 번쨰 영역
</span>
<span style="background-color: rgb(255, 169, 186)">
span 두 번쨰 영역
</span>
<span style="background-color: rgb(255, 250, 187)">
span 세 번쨰 영역
</span>
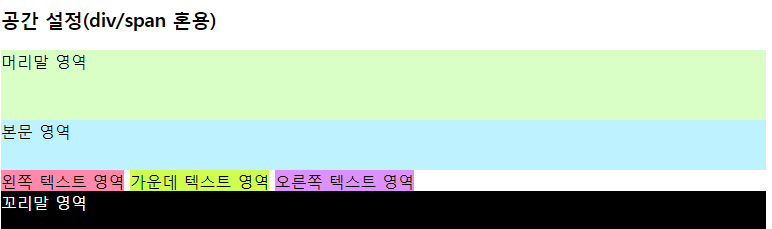
<h3>공간 설정(div/span 혼용)</h3>
<div style="height: 70px; background-color: rgb(217, 255, 199);">
머리말 영역
</div>
<div style="height: 50px; background-color: rgb(191, 242, 255);">
본문 영역
</div>
<span style="background-color: rgb(255, 137, 172);">왼쪽 텍스트 영역</span>
<span style="background-color: rgba(203, 253, 65, 0.918);">가운데 텍스트 영역</span>
<span style="background-color :rgb(220, 145, 255);">오른쪽 텍스트 영역</span>
<div style="height: 40px; background-color: #000000; color: #ffffff;">
꼬리말 영역
</div>
<form> 태그
주요 요소
| action | 데이터가 전송 될 위치를 지정 |
| method | 전송 방식, GET/POST |
| name | form의 이름을 결정(css/javascript에서 활용) |
<input> 태그
주요 속성
| type | 입력 태그의 모양을 지정 | ||
| text | 문자열을 입력받는 형식 | ||
| password | 문자열을 입력받는 형식(내용을 숨김) | ||
| submit | 버튼 형태. form 태그의 action 속성에 지정된 페이지로 input 태그의 값을 전송 | ||
| reset | input 태그에 입력한 값을 초기화 | ||
| name | 변수의 이름을 지정 | ||
| value | 변수의 초기값을 지정하거나 입력을 받음 | ||
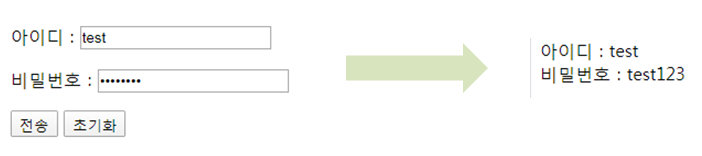
<form action="result.jsp" name="form1" method="post">
<p>
아이디 :
<input type="text" name="id" id="" value="test">
</p>
<p>
비밀번호 :
<input type="password" name="pass" id="">
</p>
<input type="submit" name="" id="" value="전송">
<input type="reset" name="" id="" value="초기화">
</form><%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<%--
JSP(Java Server Page)
--%>
<%
//여기는 자바 영역
String id=request.getParameter("id");
String password=request.getParameter("pass");
out.println("아이디 : "+id+"<br>");
out.println("비밀번호 : "+password);
%>
</body>
</html>
'강의 정리 > HTML_CSS_JS' 카테고리의 다른 글
| HTML5 기초 실습5 (0) | 2020.05.18 |
|---|---|
| HTML5 기초 실습4 (0) | 2020.05.14 |
| HTML5 기초 실습3 (0) | 2020.05.13 |
| HTML5 기초 실습1 (0) | 2020.05.11 |
| HTML 기본 태그 (1) | 2020.03.01 |
Comments



