Full-Stack 개발자가 되려는 작은 개발자의 블로그
HTML5 기초 실습3 본문
<input>태그의 다양한 입력 양식
<fieldset> 태그
: 화면상에 영역을 그리는 태그
▶ <legend> : <fieldset> 영역에 제목을 설정하는 태그
<fieldset>
<legend>로그인 영역</legend>
<form action="">
ID : <input type="text" name="id" id="" disabled value="admin"><br>
PW : <input type="password" name="pwd" id="" required maxlength="8">
<input type="submit" value="가입">
</form>
</fieldset>
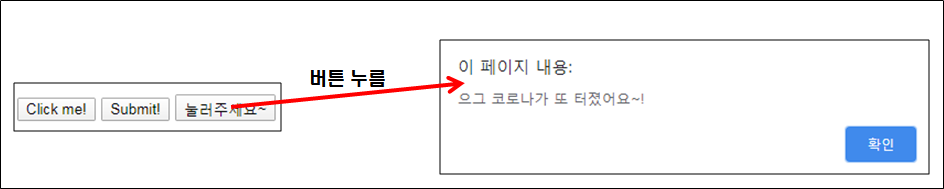
버튼(button)
- <input type="button"> : 버튼을 정의한다.
- <input type="submit"> : 데이터를 제출하기위한 버튼으로 정의한다.
- <button> : 버튼을 정의한다.
▶ 디자인적인 활용도의 차이가 있다.
<input type="button" name="" id="" value="Click me!" onclick="msg()">
<input type="submit" name="" id="" value="Submit!" onclick="msg()">
<button onclick="msg()">눌러주세요~</button><script type="text/javascript">
// 여기는 javascript를 작성하는 영역
function msg() {
alert("으그 코로나가 또 터졌어요~!");
}
</script>
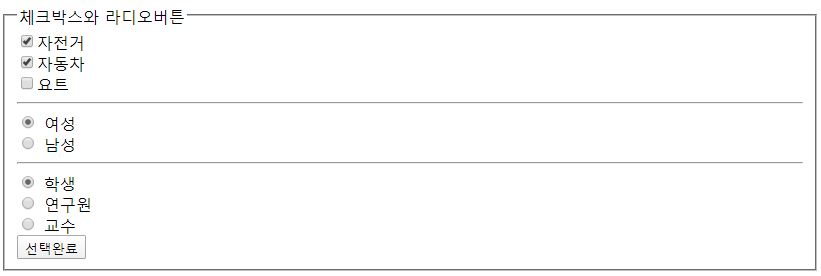
checkbox와 radio
- name값을 통해 value의 그룹을 구분한다.
- checkbox는 복수 선택 가능, radio 버튼은 하나의 값만 선택 가능
<form action="comp.jsp">
<fieldset>
<legend>체크박스와 라디오버튼</legend>
<input type="checkbox" name="vehicle1" value="자전거" id="">자전거<br>
<input type="checkbox" name="vehicle1" value="자동차" id="">자동차<br>
<input type="checkbox" name="vehicle1" value="요트" id="">요트<br>
<hr>
<input type="radio" name="gender" value="여성"> 여성 <br>
<input type="radio" name="gender" value="남성"> 남성 <br>
<hr>
<input type="radio" name="job" value="학생"> 학생 <br>
<input type="radio" name="job" value="연구원"> 연구원 <br>
<input type="radio" name="job" value="교수"> 교수 <br>
<input type="submit" name="" id="" value="선택완료">
</fieldset>
</form>
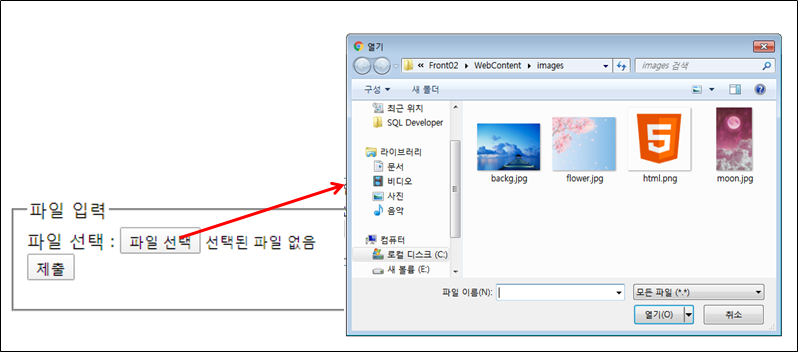
파일(file)
<fieldset>
<legend>파일 입력</legend>
<form action="">
파일 선택 : <input type="file" name="img" id="">
<input type="submit" name="" id="">
</form>
</fieldset>
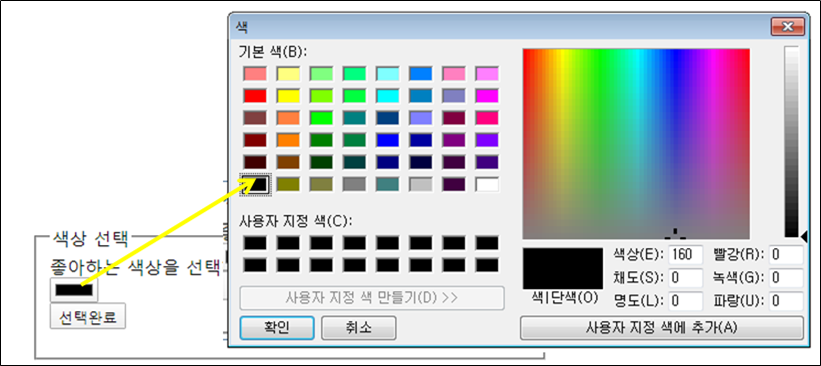
색상표(color)
<fieldset>
<legend>색상 선택</legend>
좋아하는 색상을 선택하세요 :
<form action="favColor.jsp">
<input type="color" name="favColor" id=""><br>
<input type="submit" name="" id="" value="선택완료">
</form>
</fieldset>
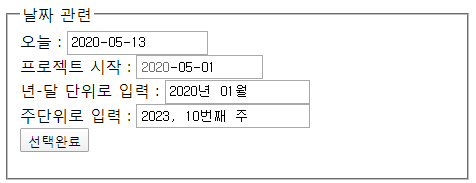
날짜
- date : 일반적인 날짜 형식(YYYY-MM-DD)의 유형
▶ min : 날짜의 최소 선택 일자(그 이전은 선택 불가)
▶ max : 날짜의 최대 선택 일자(그 이후는 선택 불가)
- month : 년도와 월만 선택하는 유형
- week : 년도의 주단위로 선택하는 유형
<fieldset>
<legend>날짜 관련</legend>
<form action="">
오늘 :
<input type="date" name="today" id=""><br>
프로젝트 시작 :
<input type="date" name="from" id="" min="2020-05-20" max="2020-08-10"><br>
년-달 단위로 입력 :
<input type="month" name="month" id=""><br>
주단위로 입력 :
<input type="week" name="week" id=""><br>
<input type="submit" name="" id="" value="선택완료">
</form>
</fieldset>
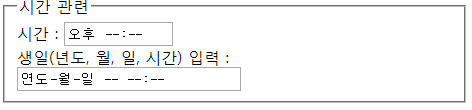
시간
- time : 시간을 입력받기 위한 유형
- datetime-local : 날짜 및 시간을 입력하기 위한 유형(지역시간대로 고정)
<fieldset>
<legend>시간 관련</legend>
시간 :
<input type="time" name="tt" id=""><br>
생일(년도, 월, 일, 시간) 입력 :
<input type="datetime-local" name="bday" id="">
</fieldset>

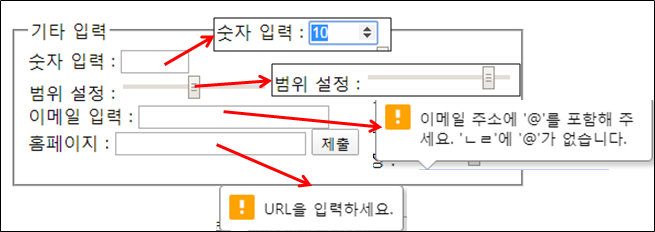
기타 입력 유형
- number : 숫자를 입력하는 유형
▶ min : 숫자의 최소값을 설정
▶ max : 숫자의 최대값을 설정
- range : 값의 범위를 설정하는 유형
▶ min : 범위의 최소값을 설정
▶ max : 범위의 최대값을 설정
- email : 이메일값을 입력하는 유형
- url : 홈페이지 주소를 입력하는 유형
<fieldset>
<legend>기타 입력</legend>
<form action="">
숫자 입력 : <input type="number" name="num" id="" min="1" max="10"><br>
범위 설정 : <input type="range" name="point" id="" min="0" max="100"><br>
이메일 입력 : <input type="email" name="myemail" id=""><br>
홈페이지 : <input type="url" name="myhome" id="">
<input type="submit" name="" id="">
</form>
</fieldset>
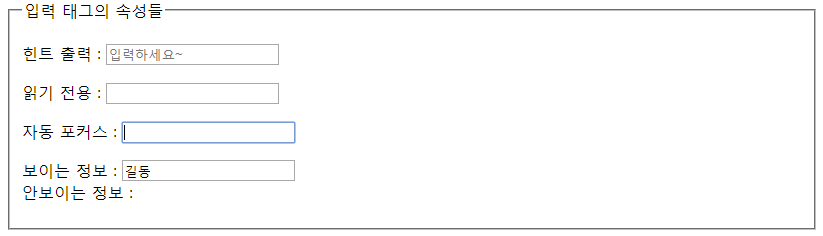
<input> 태그의 주요 속성
| hidden | 값이 있더라도 화면상에서는 표시되지 않는 속성 |
| placeholder | 입력 창에 힌트를 출력하는 속성 |
| readonly | 값을 입력하지 못하고 오직 읽기만 가능한 속성 |
| autofocus | 자동으로 입력 상태로 만드는 속성 |
<!-- 입력 태그의 주요 속성 -->
<fieldset>
<legend>입력 태그의 속성들</legend>
<p>
힌트 출력 :
<input type="text" name="n1" id="" placeholder="입력하세요~">
</p>
<p>
읽기 전용 :
<input type="text" name="n2" id="" readonly>
</p>
<p>
자동 포커스 :
<input type="text" name="n3" id="" autofocus>
</p>
<P>
보이는 정보 : <input type="text" name="" id="" value="길동"> <br>
안보이는 정보 : <input type="hidden" value="홍">
</P>
</fieldset>
<textarea> 태그
- 여러 줄의 데이터를 입력하기 위한 텍스트 공간
- resize 속성
| none | 변경 불가(크기 고정) |
| both | 수직/수평 변경 허용 |
| vertical | 수직 변경 허용 |
| horizontal | 수평 변경 허용 |
<fieldset>
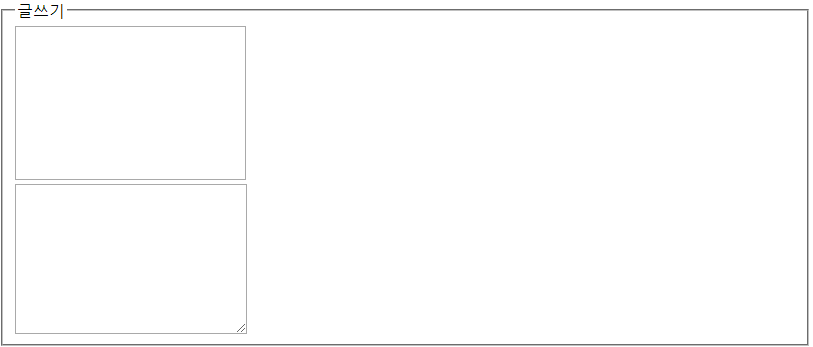
<legend>글쓰기</legend>
<textarea name="" id="" cols="30" rows="10" style="resize: none;"></textarea> <br>
<textarea name="" id="" style="width: 232px;height:150px ; resize: horizontal ;"></textarea><br>
</fieldset>
<select>와 <option> 태그
- 다중 항목을 선택 할 수 있도록 지정.
- 주요 속성
| multiple | 다중 항목을 선택 할 수 있도록 지정. 공간이 항목의 갯수만큼 확장 |
| size | 다중 선택일 경우, 화면에 출력할 항목의 개수를 지정 |
| selected | 초기 선택 항목 지정 |
<fieldset>
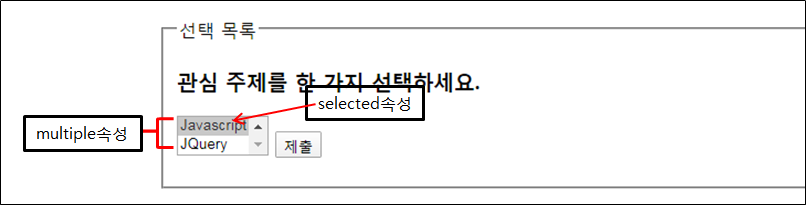
<legend>선택 목록</legend>
<h3>관심 주제를 한 가지 선택하세요.</h3>
<form action="">
<select name="subject" id="" multiple size="2">
<option value="HTML5">HTML5</option>
<option value="CSS3">CSS3</option>
<option value="Javascript" selected>Javascript</option>
<option value="JQuery">JQuery</option>
</select>
<input type="submit" name="" id="">
<p/>
</form>
</fieldset>
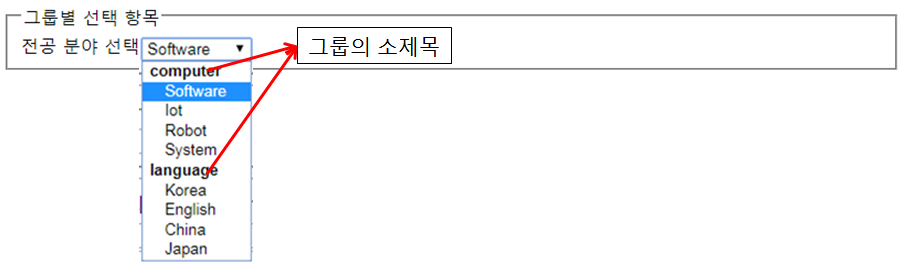
- <optgroup> 태그 : 그룹별 선택 항목을 만드는 태그
<fieldset>
<legend>그룹별 선택 항목</legend>
전공 분야 선택
<select name="major" id="">
<optgroup label="computer">
<option value="">Software</option>
<option value="">Iot</option>
<option value="">Robot</option>
<option value="">System</option>
</optgroup>
<optgroup label="language">
<option value="">Korea</option>
<option value="">English</option>
<option value="">China</option>
<option value="">Japan</option>
</optgroup>
</select>
</fieldset>
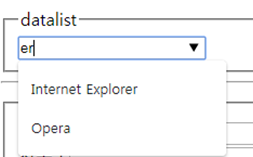
- <datalist> : 입력된 글자가 포함된 항목만 보여주는 태그
<fieldset>
<legend>datalist</legend>
<input type="text" list="browser" name="sel" id="">
<datalist id="browser">
<option value="Internet Explorer">Internet Explorer</option>
<option value="Chrome">Chrome</option>
<option value="FireFox">FireFox</option>
<option value="Opera">Opera</option>
</datalist>
</fieldset>
'강의 정리 > HTML_CSS_JS' 카테고리의 다른 글
| HTML5 기초 실습5 (0) | 2020.05.18 |
|---|---|
| HTML5 기초 실습4 (0) | 2020.05.14 |
| HTML5 기초 실습2 (0) | 2020.05.12 |
| HTML5 기초 실습1 (0) | 2020.05.11 |
| HTML 기본 태그 (1) | 2020.03.01 |




